In the age of Wordpress-powered website clones every where you look, a close friend asked whether I could help his small business (a cafeteria) with a fresh new website. I don't really build websites anymore, but I took it as a little challenge and make it using Node.js + Express while also creating a small JSON-configuration based CMS behind the scenes powered by MongoDB and a few extra lines of Node.
For the frontend, I didn't use any CSS framework simply because I love handcrafting things hence any choice would have slowed me down and also produced less interesting results. Luckily for us we have strong new allies such as Flexbox to help us mitigating all the issues we had to fight in the past when building responsive layouts such as these. I actually had real fun while building each section of the website, not to mention that Sass and Pug (Jade) made it real easy to write and maintain.
 For added visual effects, I also added a some parallax images in the background and some sections to be revealed with a gentle fade in while you scroll.
For added visual effects, I also added a some parallax images in the background and some sections to be revealed with a gentle fade in while you scroll.

The website also features a kitchen section where you can order the food for take away. I also included Facebook login to authenticate the users and prefill the email address in the order form.

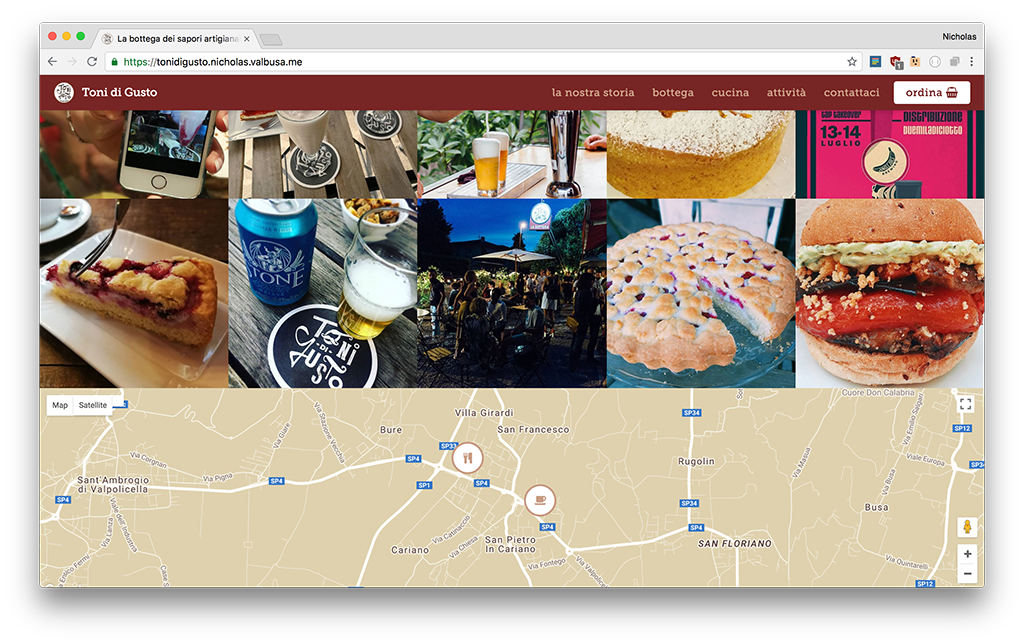
Integrations with Instagram for displays the business feed and a custom Google Maps design with also custom markers and popups have been implemented.

In the end — and as I said above — I had quite a lot of fun while building this. It proven to me once more that the traditional way of building websites without the common builders (like Wordpress) is still a very valuable choice especially if you want to raise the quality bar and not be bound to specific layouts and having to become mental every time you need to make little adjustements. If you're skilled enough in building frontend websites, building from scratch won't slow you down much compared to getting a template but then having to customise it, set it up, etc.
You can see the live website at www.tonidigusto.it